http://visualstudiogallery.msdn.microsoft.com/699CE302-B0D4-4083-BE0E-1682E873CEBF
Can't recommend this tool enough. Has taken what would be a massive task down to a couple of seconds for me this morning….
http://visualstudiogallery.msdn.microsoft.com/699CE302-B0D4-4083-BE0E-1682E873CEBF
Can't recommend this tool enough. Has taken what would be a massive task down to a couple of seconds for me this morning….
Should you ever have the need to keep a kendo drop down list open using typescript, then the following example is how you should go about it with the latest kendo libraries that we're referencing
Note: The benefits of doing it this way is that you can strongly type all the typescript code, instead of relying on an undocumented extension property called popup off the drop down list control.
Typescript code:
export class AssignmentDashboard extends Base.HomePageBase {
private filterEventsDdLInitialized = false;
public filterEventsDdlInitialize: () => void = () => {
if (this.filterEventsDdLInitialized === false) {
var filterEventsDdl: kendo.ui.DropDownList = $("#viewEventListFilters").data("kendoDropDownList");
if (!this.isDefined(filterEventsDdl)) {
alert('viewEventListFilters drop down list widget not found');
return;
}
filterEventsDdl.list.on("mousedown", "*", (e: JQueryEventObject) => {
this.lastTarget = <HTMLElement>e.currentTarget;
});
filterEventsDdl.bind("close", (e: kendo.ui.DropDownListCloseEvent) => {
if ($.contains(e.sender.list[0], this.lastTarget)) {
e.preventDefault();
}
this.lastTarget = document.body;
//e.preventDefault(); // comment out for prod. use this to lock ddl during debugging/editing.
});
filterEventsDdl.list.on("click", "input", this.filterOptionChangeHandler);
this.filterEventsDdLInitialized = true;
}
}
CSHTML code:
attach the filterEventsDdlInitialize class method to the e.open event of the drop down in the cshtml… e.g.
.Events(e =>
{
e.Open("$(document).data('assignmentDashboardContext').filterEventsDdlInitialize");
})
e.g.
@(Html.Kendo().DropDownList()
.Name("viewEventListFilters")
.HtmlAttributes(new { style = "width: 240px;" })
.Height(410)
.BindTo(Model.FilterOptionsBinder)
.Text("Events")
.Value("Events")
.Events(e =>
{
e.Open("$(document).data('assignmentDashboardContext').filterEventsDdlInitialize");
})
.Template(tempHolder)
)
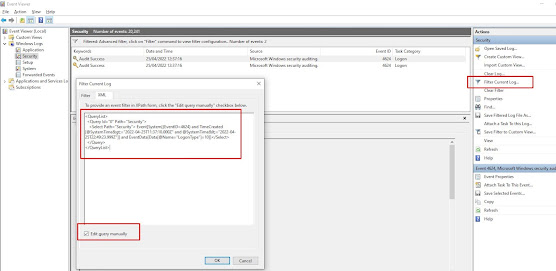
Use the following powershell script to find the last users to login to a box since a given date, in this case the 21st April 2022 at 12pm un...